Il était une fois, un couple qui ne savait pas quoi manger pour le dîner. Nous avions récemment mangé ceci, essayé cela et nous n’avions aucune idée de ce qui nous ferai plaisir. Alors je me suis demandé – s’il y avait une application qui pourrait me conseiller de cuisiner quelque chose ?
Par exemple, une application qui permet de sélectionner les ingrédients présents dans votre réfrigérateur et d’obtenir des recettes intéressantes. Il n’y a plus qu’à vous laisser guider !
Lead Product Designer : Vitaly Dulenko
Les objectifs
- Définir si les utilisateurs ont besoin de cette application,
- Trouver des idées pour satisfaire les besoins utilisateurs,
- Construire un prototype pour tester ces idées,
- Concevoir une interface pour le projet final.
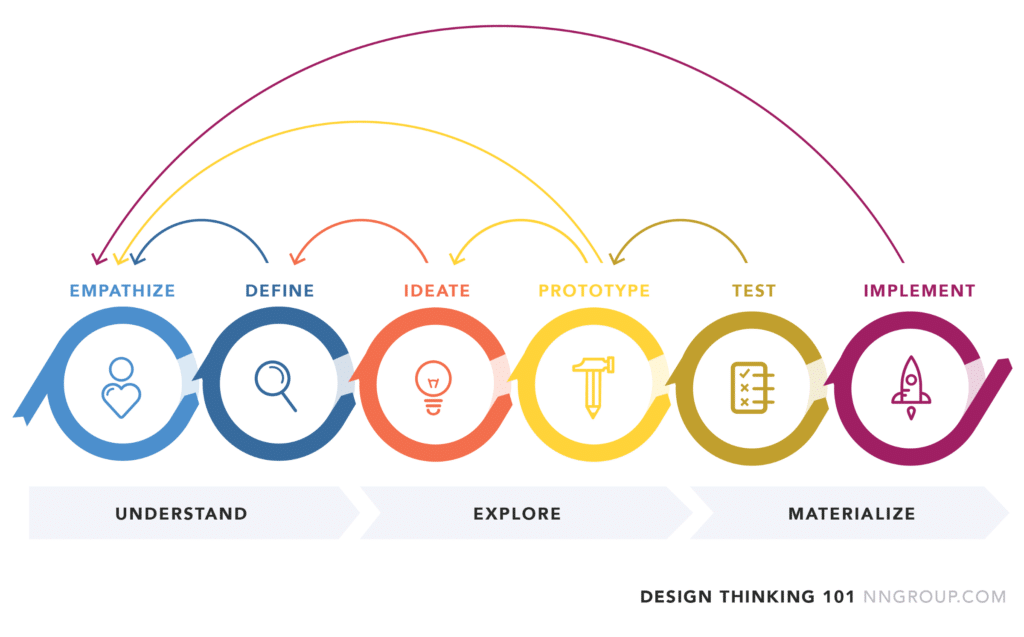
J’utilise une approche de design thinking pour toutes ces étapes.

Faire preuve d’empathie | Empathize
Recherche
« Commencer la conception avec Pourquoi »
Pour comprendre clairement pourquoi les utilisateurs ont besoin de cette application, je décide de savoir à quoi ressemble leurs objectifs et comment ils les atteignent. Une des manières pour y arriver est de les observer (méthode de Shadowing) et des les interviewer sur des questions précises (entretiens utilisateurs).
Objectifs
- Définir à quelle fréquence les utilisateurs se retrouvent dans une situation où ils ne savent pas quoi cuisiner,
- Chercher comment ils résolvent ce problème. Quels outils et approches utilisent-ils ?
Public cible
J’ai choisi d’interviewer différents types d’utilisateurs, hommes et femmes, avec différents niveaux d’expérience en cuisine, des personnes ayant une connaissance différente des technologies, des personnes qui cuisinent souvent et occasionnellement. J’ai mené plusieurs entretiens avec des utilisateurs, demandant aux participants à quelle fréquence ils se retrouvent dans cette situation similaire et comment ils trouvent quoi cuisiner.

Définir | Define
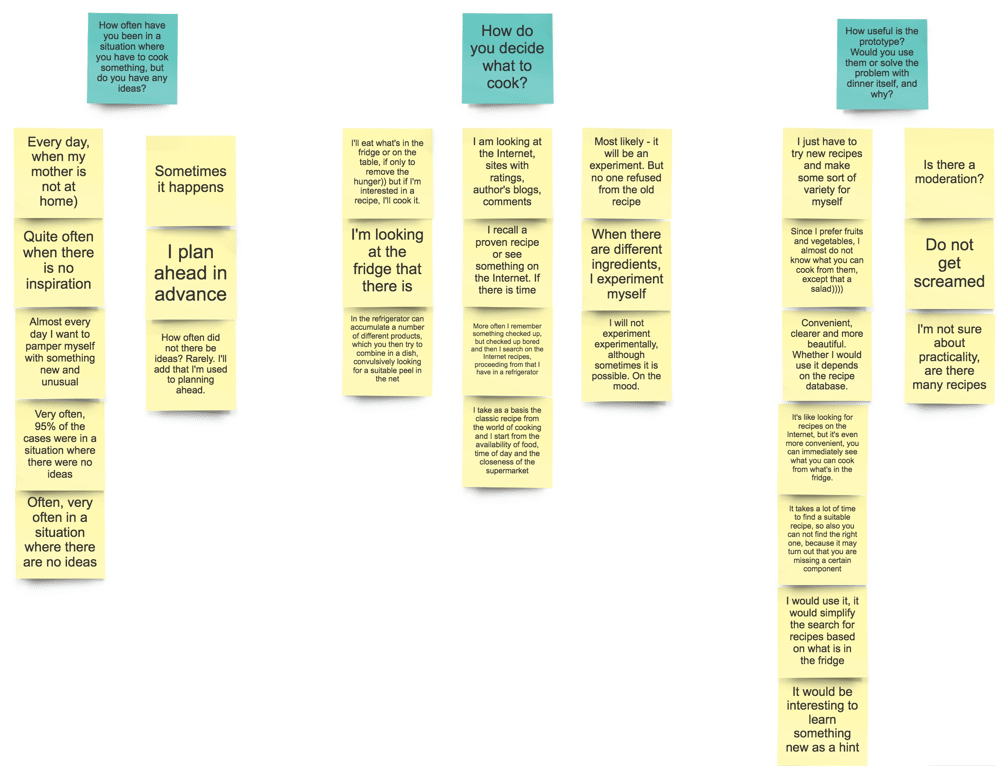
J’ai utilisé une méthode de cartographie d’affinité pour trouver des modèles dans mes observations et les regrouper. Cela m’a aidé à obtenir des informations intéressantes sur mes utilisateurs cibles.

J’ai analysé les résultats de la recherche et remarqué des comportements et des points douloureux (pain points) similaires chez les utilisateurs. Avec le retour des entretiens :
- Les utilisateurs sont divisés en 2 groupes – les personnes qui ne savent/veulent pas cuisiner et les personnes qui planifient leur menu à l’avance.
- Il y a 3 manières principales du choix de repas : utilisez des recettes bien connues, recherche sur Internet ou expérimentez avec les ingrédients laissés dans le réfrigérateur.
- Les utilisateurs sont intéressés par une recherche pertinente avec une grande base de données de recettes intéressantes. Ils recherchent également des applications mobiles car il est plus facile de les utiliser dans la cuisine.
- Les utilisateurs ne sont pas intéressés par une belle collection de recettes, ils se sentent frustrés par les applications de cuisine trop surchargées et ont besoin de conseils clairs par où commencer.
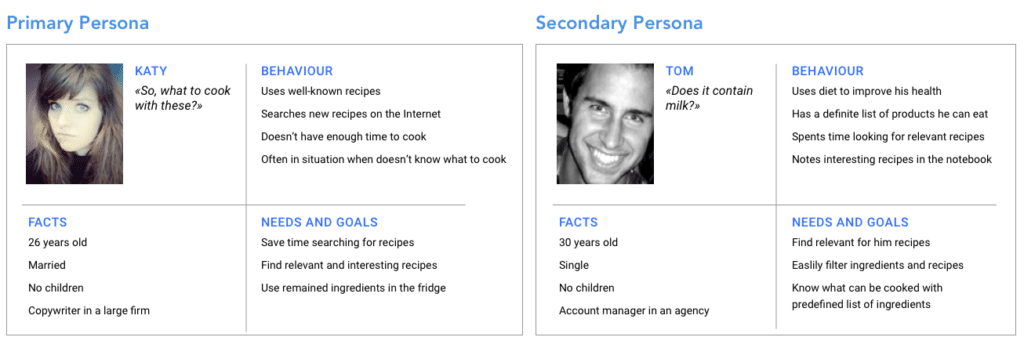
Proto-Persona et Persona
Je me suis concentré sur 2 principaux types d’utilisateurs cibles : les personnes qui travaillent dur et n’ont pas assez de temps pour cuisiner et les personnes qui suivent un régime, celles qui s’en tiennent au jeûne et les végétariens qui utilisent un ensemble défini de produits pour cuisiner.
Cette application ne sera pas utile aux cuisiniers expérimentés qui planifient leur menu à l’avance et savent quoi cuisiner. Sur la base de mes recherches, j’ai créé des personas primaires et secondaires pour définir qui peut être et ne pas être mon utilisateur cible.

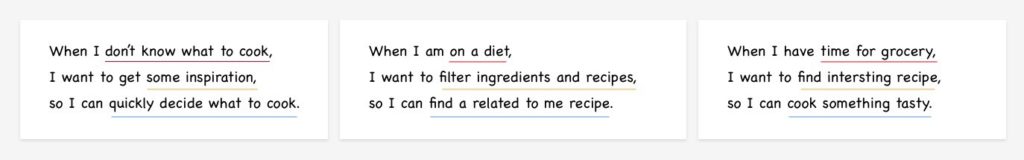
Job Stories
Je n’aime pas trop utiliser les User stories, je préfère les Job stories. À mon avis, les deux outils sont utiles et peuvent être utilisés ensemble. Les Personas vous aident à comprendre pour qui vous créez ce produit. Les Job stories vous aident à vous concentrer sur leurs besoins et le contexte d’utilisation. Comme j’ai défini les principaux besoins des utilisateurs, je peux maintenant créer des Job stories.

Idéation | Ideate
La façon la plus courante de choisir son repas est de chercher une recette, puis de créer une liste d’ingrédients pour les acheter à l’épicerie. L’idée est de combiner cette méthode en commençant par sélectionner les ingrédients que vous avez, puis d’obtenir des recettes associées.
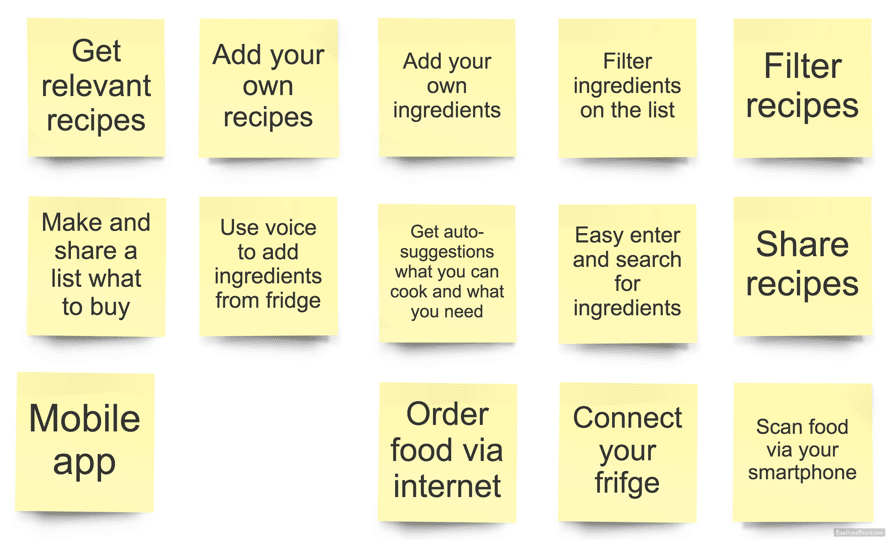
Sur la base de mes observations et de mes idées, je crée une liste de fonctionnalités qui peuvent aider les utilisateurs dans leurs besoins.

Red Route
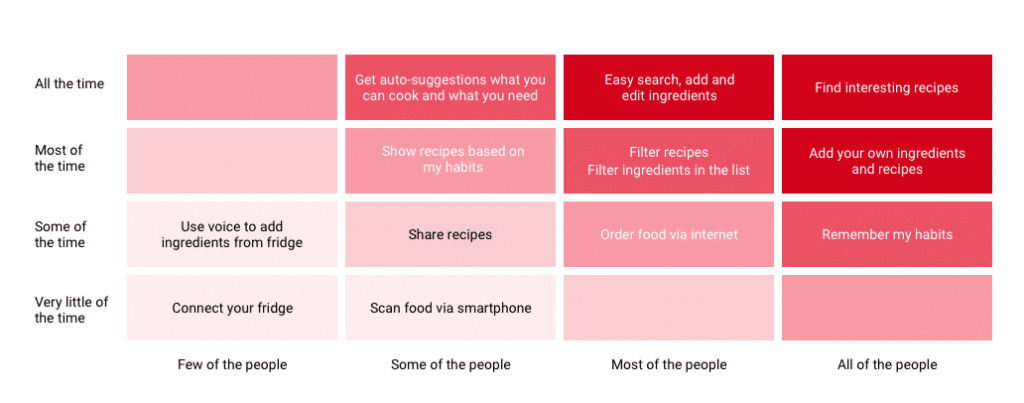
J’utilise une approche Red Route pour décrire les caractéristiques critiques décrites par les personas. Cela m’aide à me concentrer sur les principales fonctionnalités de l’application dont les utilisateurs ont vraiment besoin. Ensuite je demande aux participants de hiérarchiser ces fonctionnalités par fréquence d’utilisation et importance.
J’insère les résultats sur un tableau en fonction de la fréquence d’utilisation et du nombre de personnes qui les utilisent. La cartographie Red Route m’aide à déterminer quelles fonctionnalités sont les plus importantes pour les utilisateurs.

J’ai donc 3 fonctions principales qui sont cruciales pour les utilisateurs :
- Trouvez rapidement des recettes intéressantes,
- Recherchez facilement des ingrédients et modifiez ceux sélectionnés,
- Ajoutez vos propres ingrédients et recettes.
Des fonctionnalités aussi intéressantes telles que “Connecter mon réfrigérateur” pour ajouter automatiquement mes ingrédients à l’application ou “Analyser les ingrédients” via un smartphone étaient à la dernière place.
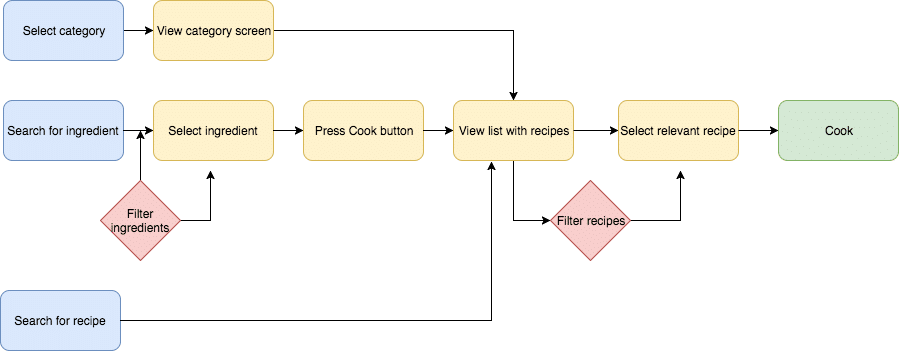
Architecture de l’information
La façon dont le contenu est organisé est aussi importante que le contenu lui-même. Dans mon cas, le succès de l’utilisateur à trouver une recette intéressante dépend d’une recherche rapide et pratique.
Le flux d’utilisateurs de base est très simple : vous commencez par rechercher des ingrédients ou des recettes, puis vous obtenez une liste de recettes dans laquelle vous pouvez sélectionner celle qui vous convient.

Comment aider les utilisateurs à rechercher de nombreux ingrédients/recettes et diminuer leur charge cognitive ?
Selon la méthode LATCH, les informations peuvent être organisées de 5 manières : par emplacement, alphabet, heure, catégorie et hiérarchie. Dans notre cas, nous pouvons organiser les ingrédients par catégories (viande, poisson, légumes, fruits) et hiérarchie – les ingrédients les plus populaires et les plus utilisés pour figurer en premier dans la liste. Les utilisateurs peuvent également utiliser la barre de recherche avec autosuggestion et saisie semi-automatique pour une recherche rapide et pertinente.
Les recettes peuvent également être regroupées par catégories (petit-déjeuner, dîner, salades, dessert, plats faciles, etc.) et par hiérarchie (par note, temps de cuisson).
Les recettes dans la liste des résultats de recherche peuvent être triées par temps de cuisson, évaluation, calories et catégories.
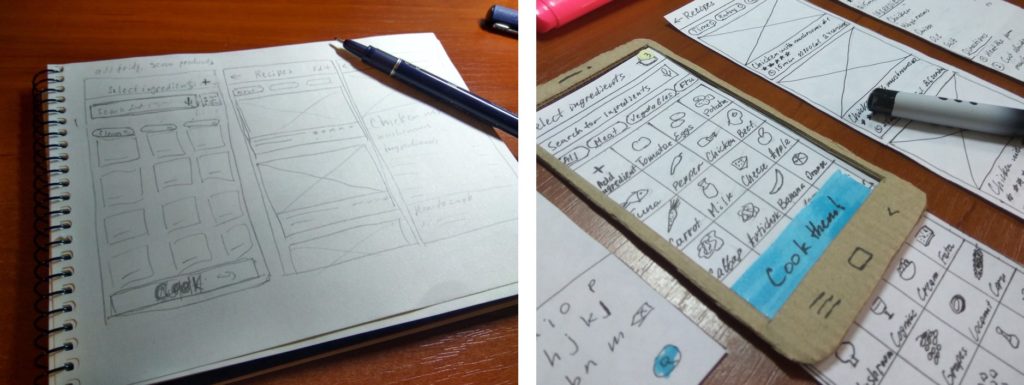
Prototype
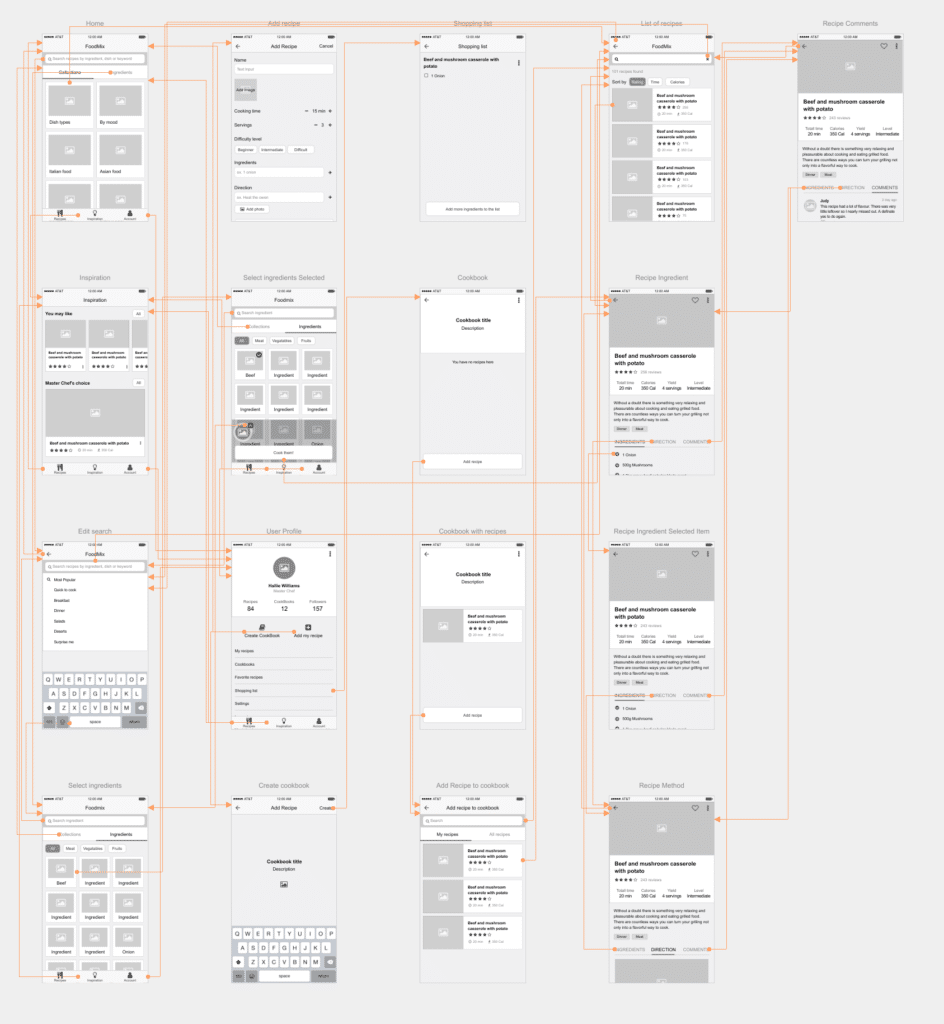
Je crée un prototype papier pour tester mes idées de design avec les utilisateurs. C’était ma première expérience avec le prototypage papier et j’ai été étonné par ses avantages. C’est un excellent outil pour tester la navigation et le flux de travail de l’application, créer une mise en page approximative et tester rapidement vos idées.

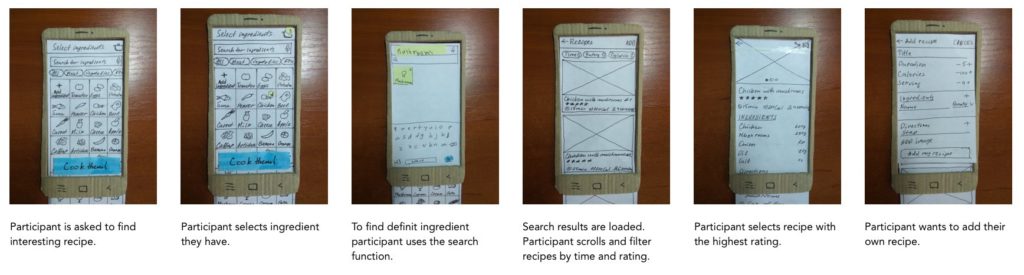
Test utilisateurs
Après avoir créé le prototype papier, je réalise un test utilisateur pour valider mes idées. Je donne au participant un contexte et un scénario d’utilisation :
« Imaginez que vous rentriez tard du travail. Vous avez ouvert le réfrigérateur et vous avez vu qu’il n’y avait que des cuisses de poulet, des champignons et des oignons. Si vous aviez une application de cuisine sur votre smartphone, comment feriez-vous pour choisir votre repas à cuisiner ? »

Je demande aux participants de parler à haute voix pendant le test. Je note toutes mes observations sur des post-it – 1 observation 1 post-it. Ensuite, j’utilise la méthode de cartographie d’affinité pour trouver des similitudes entre mes observations et les regrouper.
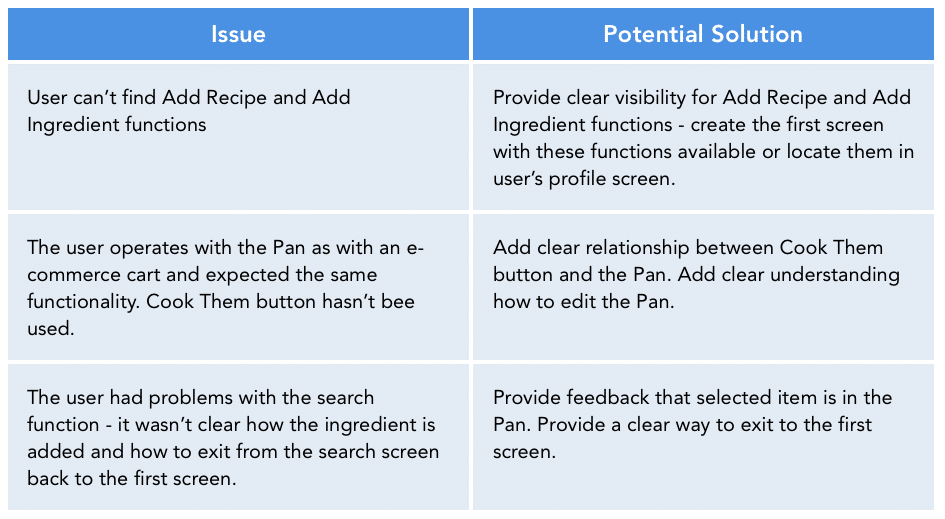
Je hiérarchise mes découvertes en fonction de leur importance et défini les 3 principaux problèmes que je devais résoudre.

Conception
Après avoir analysé les résultats des tests, j’utilise MockingBot pour créer une nouvelle itération du prototype, y compris mes découvertes (cette application a une fonctionnalité impressionnante – elle vous permet d’afficher les liens entre les écrans). C’est un bon moyen d’améliorer la navigation de votre produit.

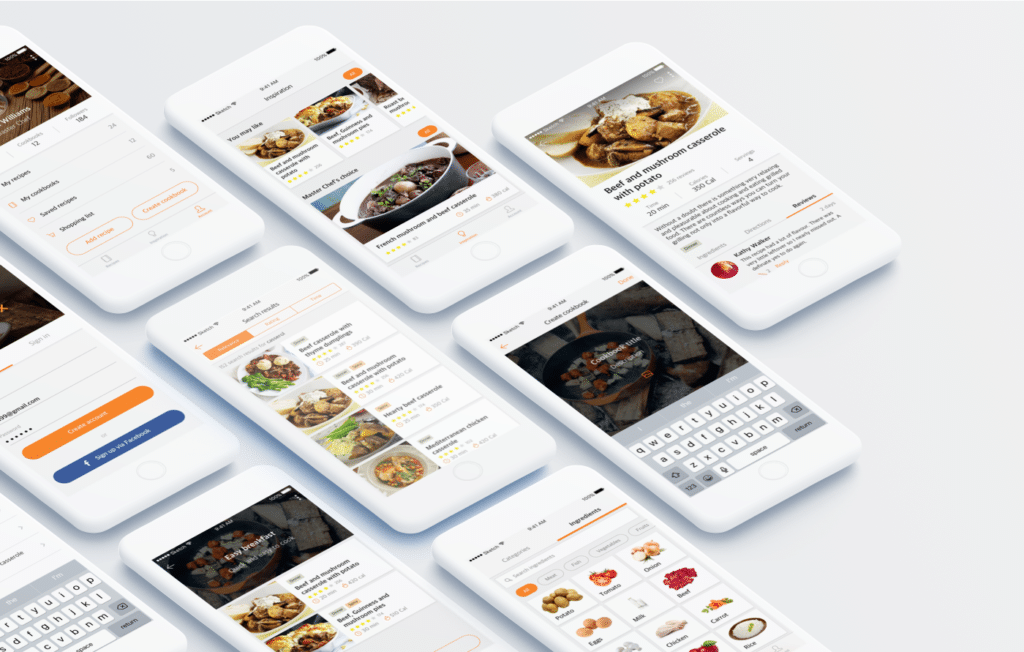
Design de l’interface
Après avoir testé mon prototype, je commencé à travailler sur la partie visuelle de cette application. Je garde à l’esprit toutes mes découvertes et résultats de tests pour créer une interface utilisateur claire et propre qui ne détournera pas les utilisateurs de leurs objectifs.

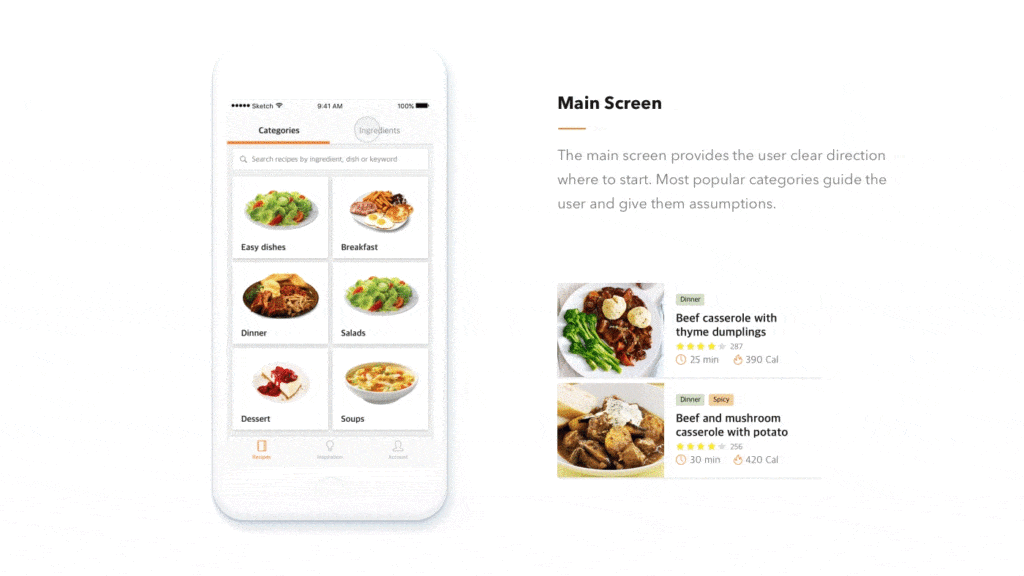
Écran d’acueil
L’écran principal fournit à l’utilisateur une direction claire par où commencer. Les catégories les plus populaires guident l’utilisateur et lui donnent des hypothèses.

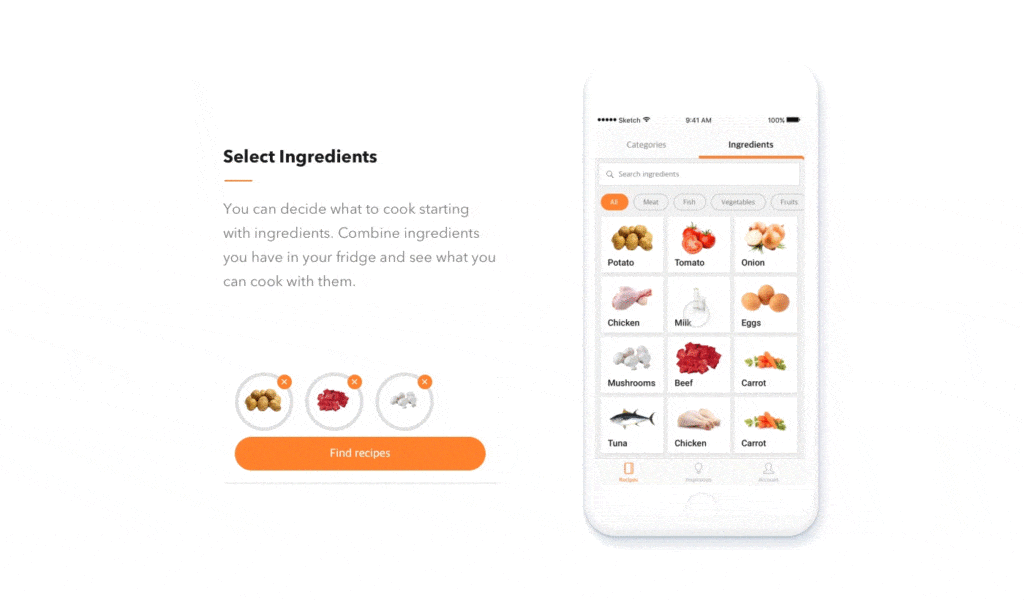
Choisir des ingrédients
Vous pouvez décider ce que vous allez cuisiner en commençant par les ingrédients. Combinez les ingrédients que vous avez dans votre réfrigérateur et voyez ce que vous pouvez cuisiner avec eux.

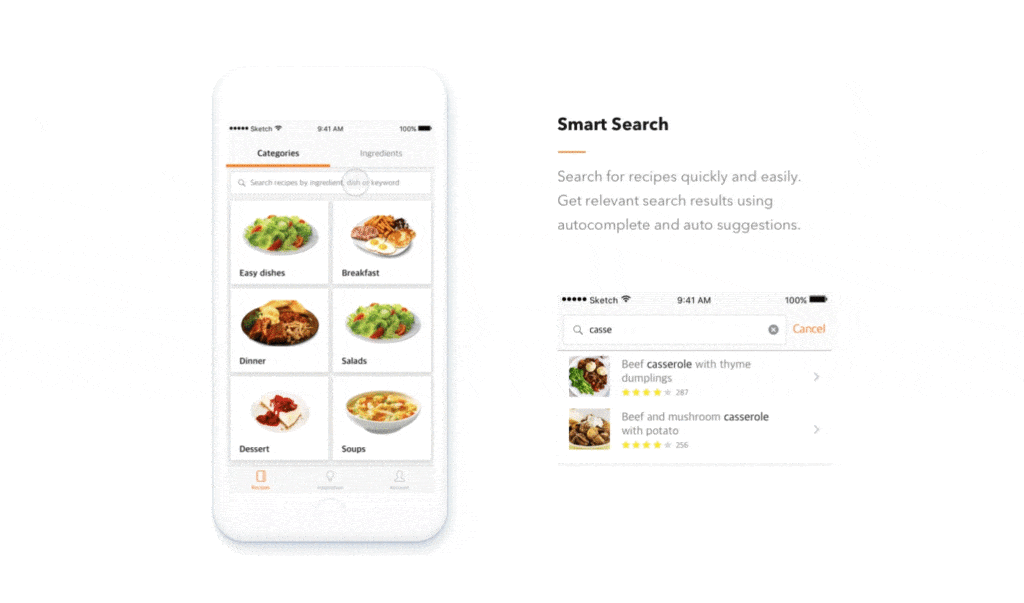
Recherche intelligente
Recherchez des recettes rapidement et facilement. Obtenez des résultats de recherche pertinents grâce à la saisie semi-automatique et aux suggestions automatiques.