
Good design is obvious.
Great design is transparent !
Joe Sparano | Designer & Teacher
#he_said_that
‘ UI is like a joke, if you have to explain it, it’s not that good! ’
Toute la journée, nous utilisons des centaines d’interfaces : un robinet, une poignée de porte, une cafetière, les boutons sur un four, la clé dans une serrure… Même ces formes physiques simples nécessitent une conception d’interface intentionnelle, nous les comprenons donc nous les utilisons.
L’interface utilisateur est essentiellement la forme d’un produit. En comprenant le comportement, l’interprétation, l’intuition, la perception visuelle et la compréhension de l’utilisateur, des modèles de conception clairs peuvent être développés. S’ils sont bien réalisés, ils créent une interface attentive, nuancée et centrée sur l’utilisateur, devenant finalement des modèles de conception universels.


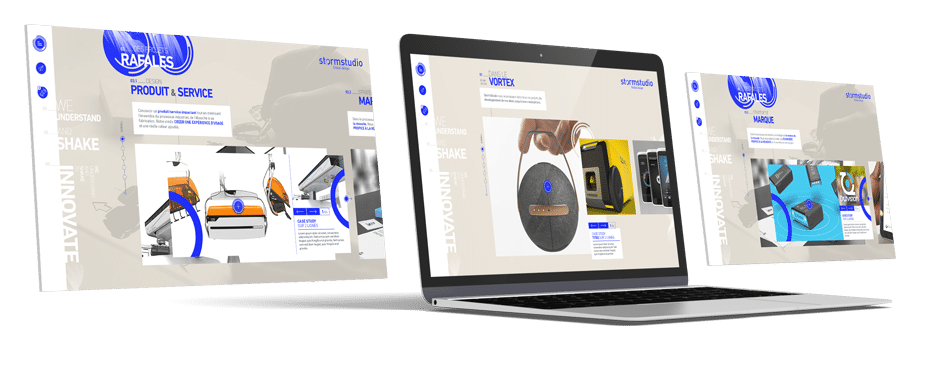
L’interface utilisateur est l’apparence visuelle d’un produit/service. Lors de mes projets, je m’efforce de concevoir des interfaces compréhensibles, cohérentes et riches de sens, afin d’amener l’utilisateur vers une expérience efficace.
La conception de l’interface s’axe donc sur l’aspect et la convivialité, la présentation et l’interactivité. Pour arriver à créer cette expérience, j’utilise des compétences précises qui, une fois assemblées, permettent de ressentir une émotion forte.
#font, #color, #icon,
#animation, #layout


Joe Sparano | Designer & Teacher
#he_said_that
Robert Bringhurst définit la typographie comme l’art de doter le langage humain d’une forme visuelle durable. Elle a le pouvoir de transmettre des émotions, de transférer un message et, surtout, de définir la hiérarchie du contenu.
La famille de polices, la taille, le poids, la couleur, la structure du texte, tout compte. La lisibilité du texte peut avoir un impact considérable sur la façon dont les utilisateurs vivent le produit, c’est pourquoi je lui attribue une place importante dans mes conceptions.

Robert Bringhurst | Typographer, poet & publisher
#he_said_that

Si nous parlons d’arts graphiques, la couleur est l’âme d’une œuvre artistique. Elle peut vouloir dire mille mots sans pour autant écrire une seule lettre. Cette sensation peut transmettre une émotion et une expérience forte.
Dans la conception d’interface, j’utilise la couleur pour jouer sur plusieurs fonctions telles que le support et la reconnaissance de la marque, en définissant un code, une charte propre à l’interface, ou en se concentrant sur les parties critiques comme un bouton d’appel à l’action (Call to Action) par exemple. Cette étape est tout aussi importante que le choix de la typographie car elle renforce la cohérence visuelle.


Scott Adams | Graphic designer
#he_said_that
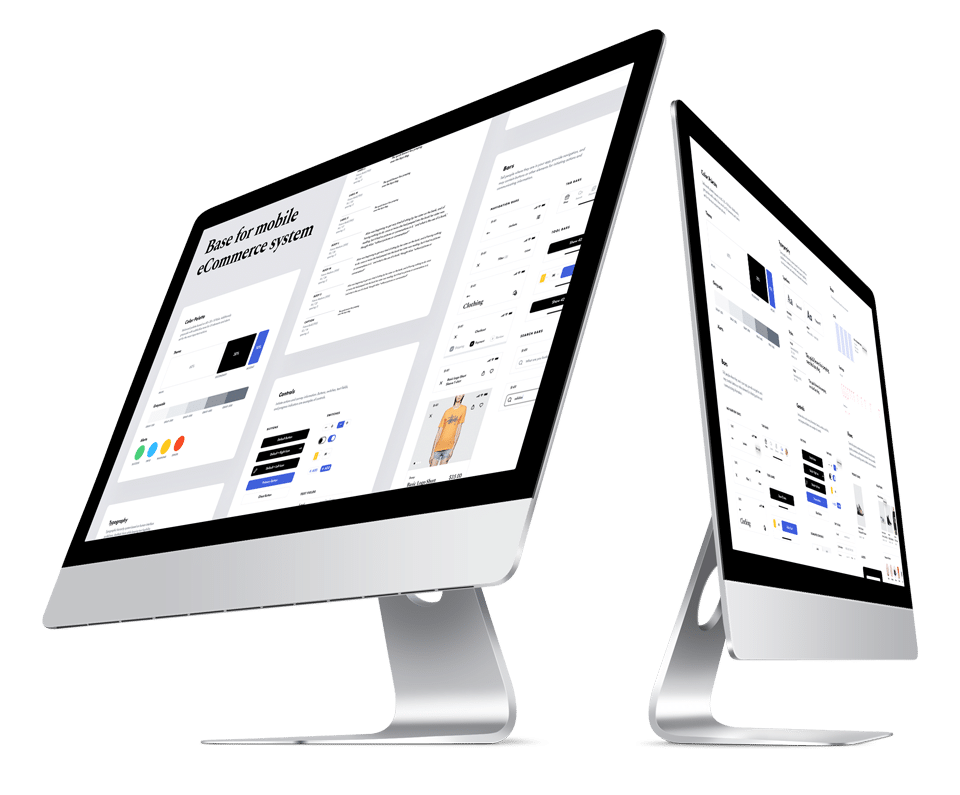
Une interface utilisateur peut contenir plusieurs composants tels qu’un arrière-plan, des champs de texte, des champs de saisie, des boutons, des cartes, etc.
La conception de l’interface utilisateur nécessite une planification préalable du style des éléments pour maintenir l’uniformité et la cohérence du produit. Lors de mes projets, je décide de la forme, de la couleur, de la taille, voire de la situation où si le même composant doit changer de forme.
La typographie, la couleur et les composants sont liés et interagissent entre eux. En définissant une charte visuelle et fonctionnelle nous élaborons un design system qui permet de créer, à la volée, des templates en assemblant des blocs et des modèles de mise en page pré-conçus.


Tous les champs sont obligatoires