L’objectif
Le projet consiste à repenser le site Web de l’entreprise de manière à ce qu’il intègre une nouvelle image de marque et améliore l’expérience globale du site.
- Validez les personas des utilisateurs à partir du brief et de la recherche.
- Reconstruire l’architecture de l’information (IA) du site Web pour répondre aux besoins de deux utilisateurs clés.
- S’assurer que le site Web repensé est conforme à l’identité et aux directives de la marque.
Le client
Le brief et les attentes ont été fournis par les co-fondateurs dans le but de reconstruire l’architecture de l’information, le flux d’utilisateurs du site Web existant et de le rendre plus intéressant.
- Durée : 6 Semaines
- Équipe : Design Lead et designers
- Outils : Pen-paper, Figma & Zeplin
La méthodologie

I. Recherche
Public cible : Clients, demandeurs d’emploi et entreprises en ligne
Dans un premier temps, les designers commencent par identifier les problèmes clés du site Web actuel avec un regard neuf et effectuent un audit UX pour comprendre les points faibles et les domaines d’amélioration de l’expérience du site.
II. Idéation
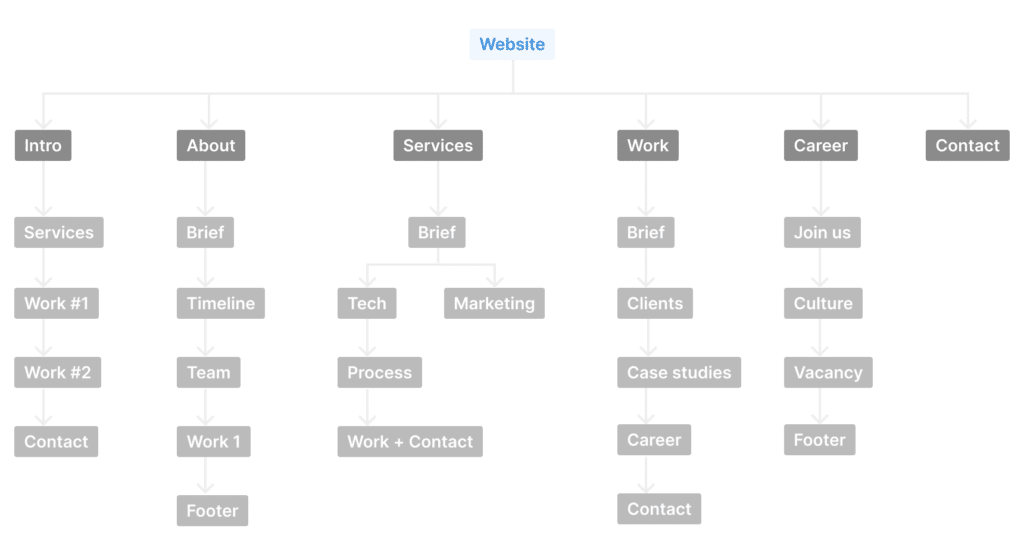
La première étape de la création du site Web est la préparation du cadre ; qui comprend la création d’une arborescence, la mise en page, la conception de la navigation, le placement de liens Web et l’appel à l’action pour nous contacter.

Au cours du processus de brainstorming initial, les designers examinent une variété de sites pour s’inspirer et identifier les avantages et les inconvénients de chacun de ces sites. Ils ne gardent que les bonnes pratiques et établissent une liste de composants utiles (contenus, interaction, mise en forme, …).
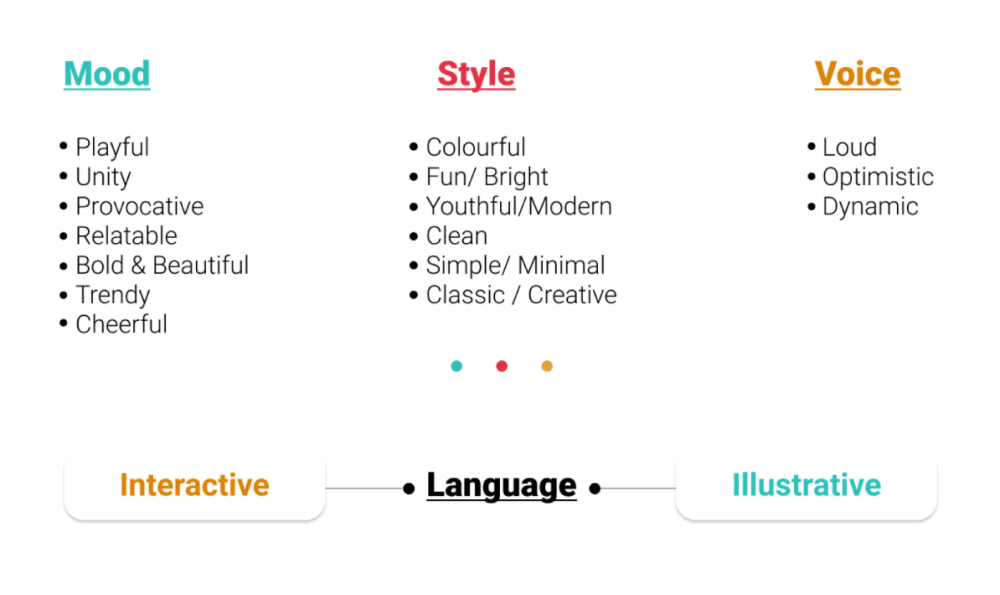
L’étape suivante du processus consistait à décider de l’ambiance et des attentes visuelles pour le site.

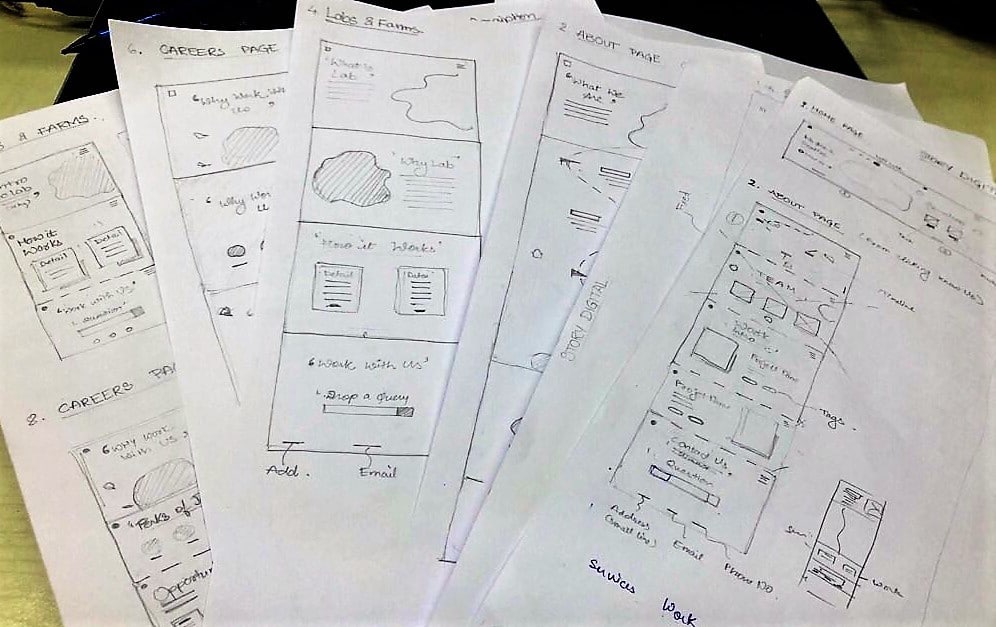
Sketching
Esquisse des pages. Les designers cherchent quel type de contenu doit s’afficher, y compris la mise en page et l’orientation de la composition globale de la page Web. Cela a contribué à finaliser le flux et le parcours des utilisateurs pour le site Web et a donné un squelette sur lequel s’appuyer.

Wireframes et design
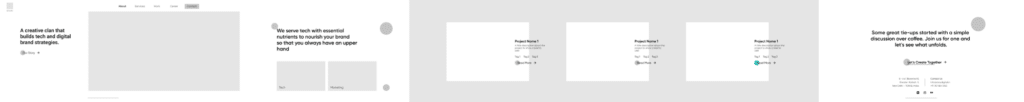
L’étape suivante du processus consiste à déplacer chacune des pages vers Figma pour explorer des alternatives de conception possibles et proposer une structure filaire (wireframe) haute fidélité en termes de mode d’affichage de la hiérarchie du contenu.
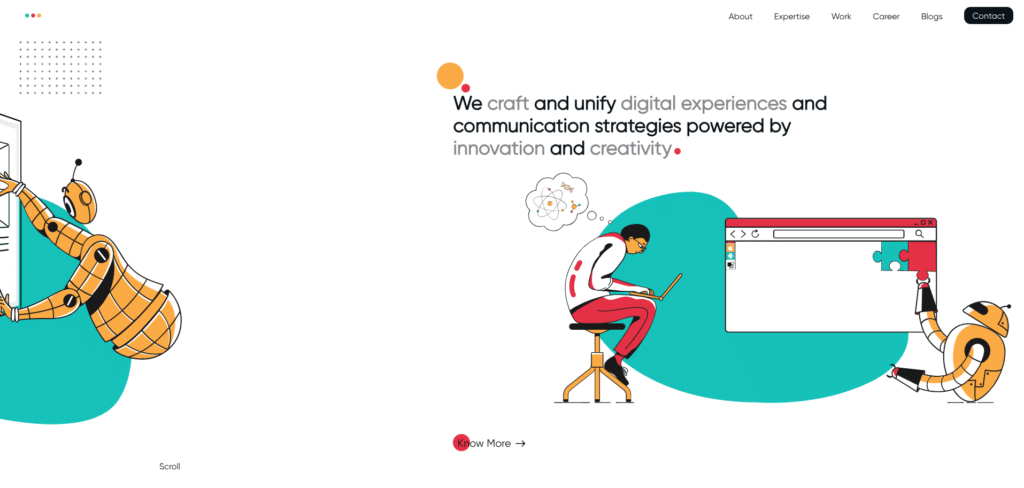
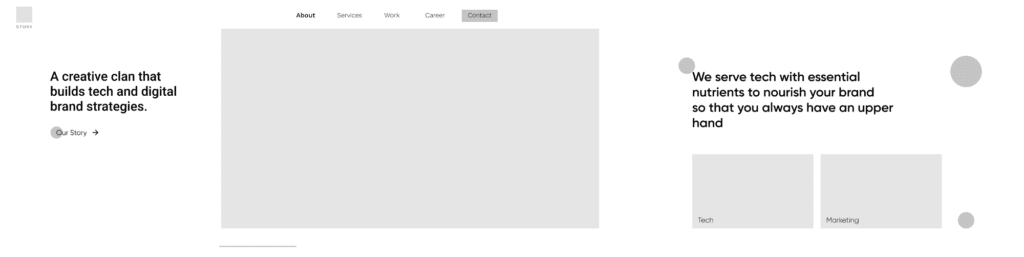
Page d’accueil
L’idée de cette page est de raconter une histoire et répondre aux questions suivantes : ce que nous sommes, qui nous sommes, ce que nous faisons, comment nous pouvons vous aider.
Pour rendre l’interaction humaine plus immersive avec le site Web, les designers expérimentent la mise en page. Au lieu de l’ancien comportement de défilement vertical, ils décident d’avoir un défilement horizontal sur la page d’accueil qui donne une transition plus propre aux sections et une meilleure visibilité au contenu.


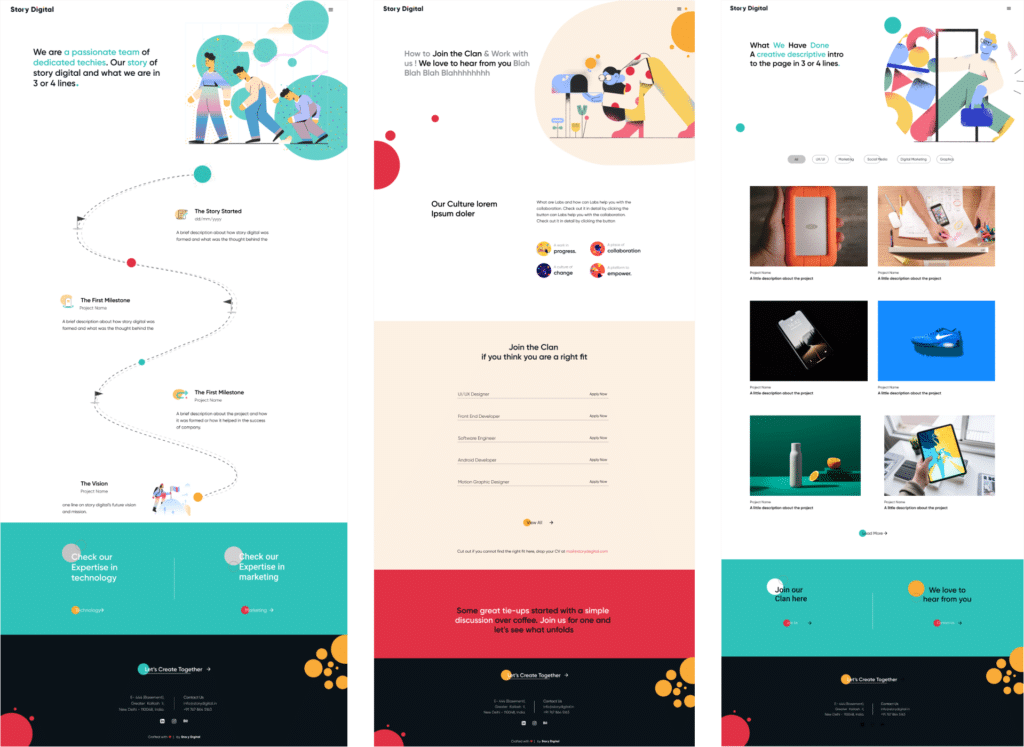
Design des pages
Le design choisi suit le même style et le même modèle que la page d’accueil avec une brève déclaration en haut qui a été complétée par une illustration pertinente qui maintient la conception du site Web cohérente et simple.
Les designer décident également de présenter une chronologie étape par étape accompagnée des services de l’entreprise pour en faciliter la compréhension.

UI design
Dernière étape du processus de conception visuelle, les designers réalisent le design de l’interface en créant un univers graphique original et très coloré.